Facebook Business Page Cover Photo Template
It was only a matter of time before I would have to update my cover photo template for Facebook…
The new layout for Facebook pages
 On March 10th, Facebook announced a new, streamlined look for pages. H/T to TNW
On March 10th, Facebook announced a new, streamlined look for pages. H/T to TNW
The design is very similar to Facebook personal timelines now. The profile photo now sits up a bit higher, covering more of the cover.
The page name and category are also on top of the cover photo. There’s just more stuff messing with the our designs now. There are also buttons and a gradient to deal with!
I really don’t understand why the gradient is necessary.
Updated Template
 I quickly updated my Photoshop template for the cover photo and added a layer group for a preview of what a new design will look like on Facebook’s mobile app (iOS). I even created two layer groups for the buttons that are now layered over the cover photo. One for “liked” and one for not “liked”.
I quickly updated my Photoshop template for the cover photo and added a layer group for a preview of what a new design will look like on Facebook’s mobile app (iOS). I even created two layer groups for the buttons that are now layered over the cover photo. One for “liked” and one for not “liked”.
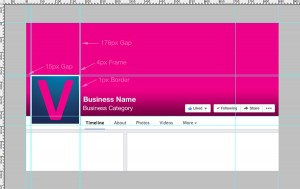
Now that everything’s up to date, let’s look at the updated layout.
The first think you’ll notice is that the profile photo is sitting up higher, now 176 pixels from the top of the cover photo and 15 pixels from the left edge.
Other changes that affect the design of the cover photo are the page title, page categories and the various buttons now found near the bottom of the cover.
I guess it’s going to be harder to have an arrow that points to an app now that they are no longer prominently displayed just below the cover photo. An arrow that points at the “More” menu item just isn’t as cool. It’s also harder to accomplish with all the other stuff in the way. I guess we’ll see how designers deal with the new layout. I’m interested to see what people come up with.
Create a Seamless Design
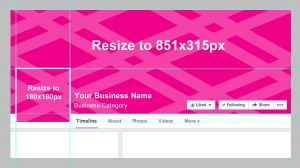
 Use this template when you want to create a design where it looks like your profile photo and cover photo are one continuous graphic.
Use this template when you want to create a design where it looks like your profile photo and cover photo are one continuous graphic.
The template starts out large with the cover photo measuring 1233x457px.
Once you are finished with your design, you need to create your two separate files and resize them. The finished cover photo should be 851x315px and your profile image should be resized from 229x229px to 180x180px.
Cover Photo
When You have everything just how you like it, crop the template to the area of the cover photo or, 1233x457px. Once cropped and you’ve hidden the Facebook UI elements, resize the image to 851x315px.
Profile Photo
Starting from the full size template, crop the image using the guides along the edges of the frame. You should be left with an image that is 229x229px. Once cropped, resize the profile photo to 180x180px.
I have to give Peg Fitzpatrick a huge THANK YOU! She was really nice and tested my template on Guy Kawasaki’s page.
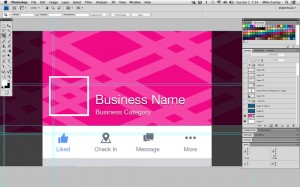
Mobile App Preview
 I added another template to give you a preview of what your cover photo will look like in the mobile app.
I added another template to give you a preview of what your cover photo will look like in the mobile app.
Updated 6/1/2014: The profile photo is now smaller than before and the page name and category still cover a good portion of the image. Unfortunately the left and right sides of the cover photo still get cropped off.
Hope you like the template.
As always, leave your feedback in the comments.







Thank you so much for this information, Michael. (Just when I think I have it all figured out… smiling.) I’m grateful for your generous expertise.
You’re welcome Kim. Let me know if you have any questions.
I’ll try to get this going as quick as I possibly can for some of the pages that I have.
Thank you so much for this Michael.