LinkedIn Showcase Pages Template and Specs – Free Download
LinkedIn covers up parts of the banner on it’s Showcase Pages… just like Facebook and Twitter. I first read about them on Hubspot’s blog in November but haven’t seen a really good use for them. But like all things social, I decided to create one to see how it went.
Facebook has the profile photo over the left side, Twitter puts theirs in the middle and the bio covers a good portion as well. Not only that but Twitter thinks we all want a dark gradient added to our headers, like we couldn’t put one in if we thought it was needed. LinkedIn does the same. Logo on the left, page title, follow button and that darned gradient!
The dimensions for the Showcase Page banner are 974px by 330px.
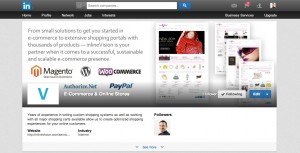
 So, there I was creating a new Showcase Page to see how they are setup and use them… and once I uploaded my nice banner, boom. Some of the good parts were covered up.
So, there I was creating a new Showcase Page to see how they are setup and use them… and once I uploaded my nice banner, boom. Some of the good parts were covered up.
 Can’t have that, right? So I got a screenshot and started creating a template in Photoshop to recreate my banner. As you can see, the results are much better. Check it out live by visiting our E-Commerce & Online Stores Showcase page.
Can’t have that, right? So I got a screenshot and started creating a template in Photoshop to recreate my banner. As you can see, the results are much better. Check it out live by visiting our E-Commerce & Online Stores Showcase page.
 I know not everyone has Photoshop, so I’ve included a transparent PNG along with the PSD in the download. Hope these come in handy!
I know not everyone has Photoshop, so I’ve included a transparent PNG along with the PSD in the download. Hope these come in handy!
Tip: I would be sure to upload the square 50×50 pixel logo/icon with a white background. As you can see there is a large white box surrounding it. I like the way our V icon looks in the second example much better.






Thanks so much for this! It’s been very difficult to find any information for the positioning of information on top of the hero image for LiShowcase pages. Although you do not provide pixel information, your template works perfectly! This has been a great help for me.