New Image Size for Facebook Event Images/Banners
Updated March 16, 2014
Updated May 9, 2014
New Photoshop Template
Things change a lot… especially event cover photos on Facebook. The image size or dimensions for Facebook’s new Event banners is 768×349. These dimensions, when resized also equal the size of cover photos for pages and personal profiles (851×315).
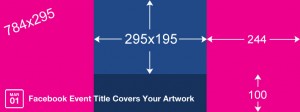
 As you can see, my latest template is 784×295. That’s what the CSS file says now, so that’s the size of the template, simple.
As you can see, my latest template is 784×295. That’s what the CSS file says now, so that’s the size of the template, simple.
The rest of the post still applies.
How Facebook Uses Your Cover Photo To Create Thumbnails

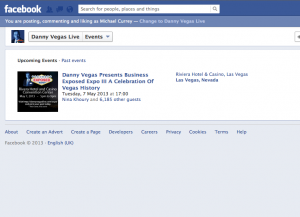
 Facebook doesn’t use the entire cover photo everywhere, they only show a small portion of the event image on your Facebook page.
Facebook doesn’t use the entire cover photo everywhere, they only show a small portion of the event image on your Facebook page.
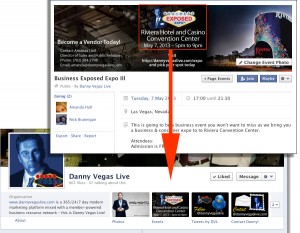
The upper, center portion (rectangle) of the cover photo is used as a thumbnail preview on your page’s Timeline. It’s pretty small so I try to have a logo and date in this area.
The entire center portion (square) of the cover photo is used as a thumbnail on your page’s event listings page. This area can also be used when promoting your event.
Photos of people will cause your thumbnails to move around on you. Looks like Facebook notices faces and thinks they’re important… It’s frustrating when you can’t control things like this so I’ve stopped using people in my event cover photos.
Now a box containing the month and date of the event, plus the title are overlaid on top of the event cover photo.
What will they think of next?
Feel free to leave a comment if you experience any difficulties or inconsistencies.
77 Responses to “New Image Size for Facebook Event Images/Banners”
Leave a Comment
3 Trackbacks
- Creating Graphics for Facebook Timeline Events » Blog: Social Media, Blog: WebDesign & WebDevelopment, FAQs & Blog | InlineVision: Web Design / E-Commerce / PPC / Social Media | Las Vegas, NV
[…] has rolled out a new layout for events with a totally different size and shape for the graphic. Get the template for the new banner image. UPDATE: December 26, 2012 – A new version of the template is now […]
- The Ever Changing Facebook | Changing Worship
[…] discovered this template that shows which parts of the image will appear in each image box around Facebook. You get […]
- Choosing the best image size for facebook photo posts » FAQs & Blog | InlineVision: Web Design / E-Commerce / PPC / Social Media | Las Vegas, NV
[…] are an abundance of blog posts detailing the sizes of images for Facebook Cover Photos, App Icons, Event Covers, Ad images and more. Until recently, I had not thought much about what the best image size or ratio […]







[…] has rolled out a new layout for events with a totally different size and shape for the graphic. Get the template for the new banner image. UPDATE: December 26, 2012 – A new version of the template is now […]
Those specs are way to big. Sadly, it doesn’t update the thumbnails for multiple events on the same page. check out what I mean at facebook.com/cgr2r. Thanks!
Thanks Michael… but I think it has changed (AGAIN!)… i reformatted my picture to the new dimensions (715×200) last night and when I checked the event page today it was cropped.
The hight requirement seemed to have increased so I ended up using the image I created for timeline and it seems to fit ok now. DAMN YOU FACEBOOK!
Anyone else had this problem?
Did facebook change the event image dimensions again? I uploaded one with the same aspect ratio that you have in this post. It looked right Fri morning and by Fri evening it changed.
Thank you for this!
Was freaking out slightly , trying to work out where everything needed to be to look good in the different views :D!
You rock! I cannot begin to tell you how often I refer to this article, and how much I appreciate your updates! Thanks!
Thanks Lori, much appreciated. :)
I will update this post with new information as I get it.
Hello. I have used your template and noticed when I applied to Facebook it was missing content, I resized to 531 x 200 and that size works fine.
The dimensions have been changed to match the same ratio as the Timeline Cover image (probably after complaints).
It does appear that the “new” size is the same aspect ratio as cover photos… I’m now wondering if there will be rules for Event graphics. That would not be cool.
Hi Michael. Great post! I actually did the same thing last week, and came to work today to realize they changed the dimensions yet again. I modified ours if you would be interested in seeing it. http://www.facebook.com/events/132891120215902/
Ryan Perkins
Designer
Hello Ryan, the image size is a real issue!
I have been thinking of creating yet another template for the new 714×264 dimension but I don’t know how long that size will be with us. ;)
I’m also seeing that the App preview image for the page I referenced hasn’t changed along with the Event banner so I’m not sure if the new size is a bug or not. If it’s not a bug I would think that the Even thumbnail and App preview image would shift but they remain the same.
I will keep checking and update this post when I know more. Thanks for reading my post!
checked out your link, and the image looks great. what are the dims?
The size I’m currently working with is 714×264. I am just waiting for a consistent result on thumbnails.
Ryan, thanks for including your link, great example! Can I ask how you customize the events tab image? Mine pulls directly from my most recent event but your looks customized. Thanks!
Hey Michael, thanks for the post, helped. One question though! if the banner size has changed to 714×264 has the thumnail size changed? if,so to what size. Thanks again.
The preview on the Timeline is still 111×74 and the prevue thumbnail is still a square but for now at lease I’m getting two different results for which part of the banner Facebook is using for them.
Here is the link to my test event where I’m trying different things out.
https://www.facebook.com/events/433291413412887/
I am going to wait a couple of days and test again. Seems like Facebook hasn’t made up it’s mind yet.
Can anyone tell me how i can get the thumbnails working in the eventpage? They are just displaying a calender graphic and really need them to work for my company (nightclub)!
Thanks in advance.
As of now it looks like the small square calendar image is the default image in your events list.
You see our event’s thumbnail preview when you hover over the actual event entry.
Not sure if it”s a bug or a feature at this time ;)
Thanks Michael for the time you take to keep this updated!
I think the way facebook is going, the file should be called v.1501.23.82911
Thanks again :-)
It seems FB is using an algorithm to recognise faces and other graphics elements to cut the thumbs around them.
I tried a picture with a couple dancing, logos and other text all around. Every time I move the couple, FB finds them and places them in the middle of the thumb!
As a developer, I salute such initiative. As a user, I think it’s very, very, very confusing.
Wow, really? I just updated the template with the “hot spot” right in the center.
I did see something similar right when the size of the image changed from 714×200 to 714×264 but not since then.
The last 6 events I’ve created have all worked out the way I wanted… I guess I’ll just have to stay vigilant!
Works Perfect! Thanks for the hard work.
i found the link tnx (it was in the spam section) now i don’t understand how to work with it what kind of program can open the template and let me work with it i am not sure i understand the meaning of each section in the template thanks for any help
You need to use Adobe Photoshop to work with the file I have for download.
thanks for figuring this out for everyone! but why did you flatten the layers in the PSD? it would be much more useful if those blocks were left as their own objects :)
Just trying to keep the file size as small as possible.
thanks.
Hello,
Thank you for providing great information on your site!
I’m trying to upload a pic for an event but am having trouble with the dimensions. Can you clarify?
Thanks!
The dimensions for the Facebook Event banners are 714 pixels wide by 264 pixels tall.
Does not work if you have a face on your image… Annoying…
I am not able to reproduce this. I have tested graphics with faces in them here: https://www.facebook.com/events/433291413412887/
Hey,
Great template!
Just one question… the template seems to be of a different color template (Acer X223W) than the recommended sRGB. Any reason for this?
I have an Acer monitor and the color profile was saved with the file.
Here is a good article on how they work. http://www.1stwebdesigner.com/tutorials/photoshop-color-settings/
Hi there, handy template! Do you have the sizes of the different sections in the template as well?
Regards, Geertje
I just updated the banner on my test event with the measurements for each area.
https://www.facebook.com/events/433291413412887/
thumbnail – 264×264
preview – 176×264
sides – 225×264
Thanks!
Really appreciate this information, thank you.
Thank you so much for making your templates available for downloading for free. It was most helpful! I very much appreciate it!
Thanks for putting the work into this! I went to post a facebook page and noticed the changes, glad I found your site!
Hello there. I have a question regarding the thumbnails, i just made a cover for some band, and as it looks to me, Facebook made a thumbnail from this cover not on the middle, as your template says, but where the most human faces were. Oddly enough, everytime before this, your center template worked perfect. I am totally baffled about this, do you have any ideas why is this so?
Oh dang i havent read all the previous comments, as someone said, it has face recognition obviously…
Sorry for double post and double question.
I know people are having trouble at times but I can’t explain it. If you visit my test event you’ll see that I’ve tried putting faces into banners with no problem. Facebook did say that they change the code for FB twice a day… Maybe they’re messing around and testing it out?
My test event – https://www.facebook.com/events/433291413412887/
Just tried it and Facebook is pulling my small image from the right side of the banner, where I have a face. Grr.
I’ve just posted two new events. Both events had a picture of a person on them. One on the left, one on the right. It DOES appear that FB is zeroing in on the face and using that as the thumbnail pic. uugh!
I’ve only had it happen to me twice… not sure if it’s random or what. For simplicity I’m not using photos of people anymore. Wish Facebook would give us some guidance on how they do what they do.
Hi Michael,
Thanks for all the great info above.
Have a slightly different query for you – I have a list of 100 sporting events on our Facebook page and want to add a cover image to each photo. However I don’t want each of these photos to be published in our newsfeeed.
At the moment, when I create an event, it doesn’t post in our newsfeed as this is the setting that I’ve chosen on the Events app. However when I add a photo, it publishes in our newsfeed which I don’t want to happen as I have 100 photos to update and it’s going to look like spam to our followers!
Any advice?
Thanks
The only thing I can suggest is to immediately go to your wall and hide/delete the updates as you add/update the images.
Sorry.
In the example above the event picture contains more than 20% text. If you were to promote the event on FB, the advertisement team would disapprove the advert for that reason. At least that’s what they are doing to me, how are you getting away with it? Or are you not promoting?
We did not promote the event itself… but if we did I would suggest creating a new graphic/flyer and promote with that in the status update.
You’re awesome! Thanks a lot for this… :)
Hello. Thanks for the tips with the new event images sizes. I’m running into a bit of an odd situation with the auto-generated thumbnail pic for one of my events…
We are starting out with the full sized 714×264 template, planning for our thumbnail to come straight from the center guidelines, but when I upload the photo the thumbnail is getting generated from the left side of graphic, not the center content.
Here is the event link: https://www.facebook.com/events/516831645025580/
The only reason I can guess is because the left side of our photo contains a person, but I’m not sure. Do you have any thoughts on this? Know if we are allowed to reposition the thumbnail image?
Thanks in advance!
Hi, just checked out your event and it probably is because of the photo of the person… It seems to happen sometimes but not all the time. I just try not to use photos of people… it would be nice if we could choose where the thumbnail is taken from. Consistency is a good thing!
Has anyone noticed that it’s now pulling the icon from the left side?
Thank you so much for this template! However, I’ve noticed recently that the thumbnails no longer line up. They seem to be taking from the right top side of the image instead of the center. Have you noticed that too?
Hello. Thanks so much for your work and the template! I’ve noticed recently that the thumbnails seem to be taking from the right rather than the center. Are you getting that too now?
No… so far Facebook has been pretty consistent for me. I have had a couple of instances where a photo of a person seems to have affected the thumbnail location but not always.
Hi Michael … thanks for this. I was going to use it and then started discovered that for me it allows me to click on the cover and add a photo. Then add a second thumbnail photo by clicking on the sprocket (gear) button it allows me to add an event photo that works for posting on walls and in the event page.
Wow. I’ll try to see if I can find this feature… don’t suppose you have any screenshots?
It would seem that Facebook has yet again changed the settings… anyone else seeing the left most part of the photo instead of the top-centre as described above?
It looks like the events photo has changed again. Maybe I’m doing something wrong, but now it’s showing the left side of the photo as the thumbnail.
Is anyone else having a problem with the thumbnail? Adding a thumbnail photo no longer appears as an option on my event.
I don’t remember ever having the option to create a thumbnail for an event. Facebook has always created the thumbnail from the event graphic itself.
This is the worst idea. I make vertical flyers for events. I’m not making a special photo just for facebook. At least let me use the old size
Thanks for your help, was able to make the event. Now to be able to share the link so people can view without logging in?
[…] discovered this template that shows which parts of the image will appear in each image box around Facebook. You get […]
Thanks so much for this! It worked perfectly! Best template I’ve used for facebook.
Thank you Fran! One of my most popular templates for sure. :)
THANK YOU! This made my day.
I’m not very bright, but what do the orange, green, and red areas on the template indicate?
The colored boxes are just markers I use to test the alignment of my template.
I cannot believe that FB doesn’t just let you reposition the thumbnail like your profile pic. This messes up my whole design :(
That would be really nice, right?
They changed it again! GARR! Now my thumbnail is all messed up. Check out how messed up my thumbnail is :(
https://www.facebook.com/heathercashart/events
What is the KB limit of event image JPEGs before they are susceptible to quality degradation?
I have no idea about that… I do know that Facebook recommended people use PNG files for Cover Photos. I always upload the highest quality photo possible and let Facebook do what it will, no use trying to stay below a minimum number.
Good news: it works wonders, thank you very much! I’ve spent good chunk of my day looking for a solution.
Bad news: it doesn’t seem to work on IE8 and lower. Not a problem with IE6 and 7, but seems like IE8 is still much in use.
[…] are an abundance of blog posts detailing the sizes of images for Facebook Cover Photos, App Icons, Event Covers, Ad images and more. Until recently, I had not thought much about what the best image size or ratio […]
The template you created works fine for images without faces. If I use your temple as is then Facebook will use the center 264×264 part of the template as the thumbnail. But, if I add a photo of a person’s face on the left side of the template then the left side of the event photo will be shown in the thumbnail. Strange, but true. Also, since the aspect ratio of a cover photo and an event photo is the same (2.7 x1) you can use a cover image for both cover and event. Facebook will shrink the cover down to 714 x 264, but will not crop it.
Yup, all true. The face issue has been a thorn in my side from the beginning so I just stay away from using faces in my event covers.
Now that Facebook has eased the rules on cover photos for pages there is maybe less reason to have a different graphics for pages and events except that page cover photos still get covered up by the profile image and event covers don’t.