Google Plus Cover Photo & Profile Photo Template
I’ve been meaning to create a new template for the Google Plus cover photo ever since the redesign on November 14th.
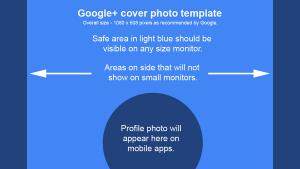
Things are a bit simpler now that there is less variation in the way Google displays the cover photo. One of the good things about the new design is that you don’t have to scroll up to see the entire image.

 Now, the main thing to take into account is the difference between the mobile and desktop display.
Now, the main thing to take into account is the difference between the mobile and desktop display.
After taking many screenshots in my desktop browser, I found that I was getting very consistent results and that every screen size I tested showed that just a sliver of the cover photo gets hidden and the difference between 1920x1080px and 1280x800px was negligible.
In fact, for every screen size tested, I found that the cover photo only displayed in two different sizes. On my 1920×1080 monitor the cover photo was 920x518px. The cover photo on the next three screen sizes (1680×1050, 1280×1024, 1280×800) displayed at 620x349px.
 That changed though once I saw a post from Hugh Briss at Social Identities. The template Hugh created had much more space on both sides of the cover photo that could be hidden on smaller displays compared to what I was noticing.
That changed though once I saw a post from Hugh Briss at Social Identities. The template Hugh created had much more space on both sides of the cover photo that could be hidden on smaller displays compared to what I was noticing.
 Since you’ll never catch me on a Windows machine, I’ve included Hugh’s findings into my template to make sure it works for everyone.
Since you’ll never catch me on a Windows machine, I’ve included Hugh’s findings into my template to make sure it works for everyone.
The messed up thing about trying to find a safe zone, where your logo/graphics show best on all devices and orientations, is that it’s not really possible to do and have a cover photo that makes sense.
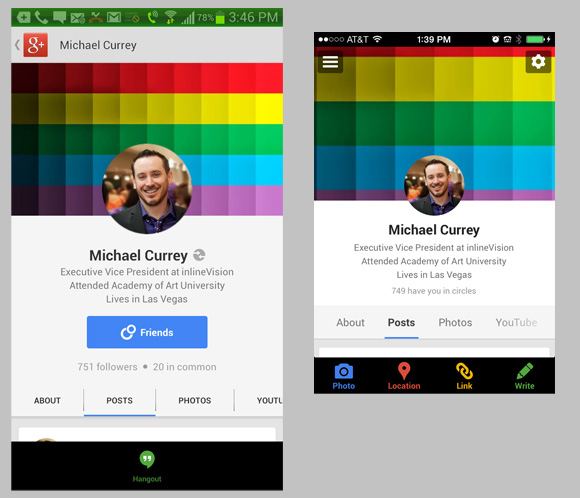
Difference between Android and iOS Google Plus apps
Using my Photoshop template
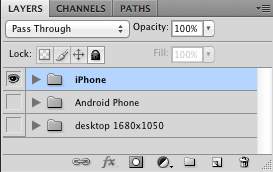
 Maybe I went overboard but I just love Smart Objects in Photoshop. In my template you will find Layer Groups for iPhone, Android and desktop.
Maybe I went overboard but I just love Smart Objects in Photoshop. In my template you will find Layer Groups for iPhone, Android and desktop.
Each group lets you simulate how your cover photo will look.
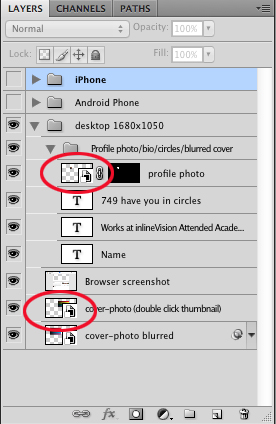
There is a smart object/layer for the cover photo and the profile picture. Double clicking on the thumbnail will open the associated PSD file where you can make edits and save the results to upload into your business page or personal profile.
 Besides being able to edit your profile photo and cover photo, you can also customize the look of your profiles by editing the text layers for your name, bio, location and number of circles you’re in.
Besides being able to edit your profile photo and cover photo, you can also customize the look of your profiles by editing the text layers for your name, bio, location and number of circles you’re in.
It’s something that comes in handy for me when I’m showing clients mockups of designs I’m working on. Hope they come in hand for you too.
The downloadable zip file contains two files. One Photoshop file with separate layers, and one transparent PNG for those using other image editors.
Since Google+ is dead, the download is no longer available.
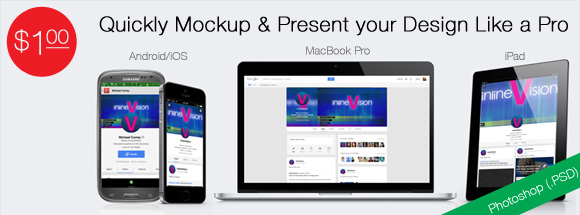
Photoshop Presentation Template
Google+ Profile or Page on Android/iOS, Desktop and iPad
 Use this template to create realistic mockups of your Google+ design for clients or portfolios. See your how your design looks on an iPhone, iPad, Samsung Galaxy S3 and Apple Laptop.
Use this template to create realistic mockups of your Google+ design for clients or portfolios. See your how your design looks on an iPhone, iPad, Samsung Galaxy S3 and Apple Laptop.
File Specs:
4444px by 2013px @ 72ppi
or
12.6″ by 5.7″ @ 350ppi
3 Responses to “Google Plus Cover Photo & Profile Photo Template”
Leave a Comment
4 Trackbacks
- Guide to the New Google+ Cover Photo Size - With Template! » Blog: Social Media, FAQs & Blog | InlineVision: Web Design / E-Commerce / PPC / Social Media | Las Vegas, NV
[…] 2013Tweet Update 12/5/2013 – After the recent redesign of Google Plus, there is now a new template for download. Update 4/6/2013 – The template has been updated with a new layer group for the circular […]
- The New Google+ Profile Banner Image Size » Blog: Social Media, Blog: WebDesign & WebDevelopment, FAQs & Blog | InlineVision: Web Design / E-Commerce / PPC / Social Media | Las Vegas, NV
[…] The New Google+ Profile Banner Image Size Apr 11th, 2012Tweet Update 12/5/2013 – After the recent redesign of Google Plus, there is now a new template for download. […]
- Google+ Cover Photo Basics | Ascelade
[…] middle will be overlapped with your profile photo. Look at the difference screen design taken by Michael Currey. Difference between Android and iOS Google Plus appsDesignLike all visual image, let your image […]
- 7 Google+ Tips to Create Maximum Engagement
[…] Design your own Google+ cover photo with this handy template from Inline Vision. […]







[…] 2013Tweet Update 12/5/2013 – After the recent redesign of Google Plus, there is now a new template for download. Update 4/6/2013 – The template has been updated with a new layer group for the circular […]
[…] The New Google+ Profile Banner Image Size Apr 11th, 2012Tweet Update 12/5/2013 – After the recent redesign of Google Plus, there is now a new template for download. […]
[…] middle will be overlapped with your profile photo. Look at the difference screen design taken by Michael Currey. Difference between Android and iOS Google Plus appsDesignLike all visual image, let your image […]
awesome (: thanks
[…] Design your own Google+ cover photo with this handy template from Inline Vision. […]
Thx a lot
Thank you for the information on the template. Knocked of some of the learning curve and gave us a place to start!