Do You Need a Responsive Website?
Responsive Web Design is the newest trend – and this one is here to stay.
But what do the terms “Responsive Web Design” or “Responsive Website” actually mean?
Do you want a responsive website? Do you need one? How do you get one or make your current website responsive?
As we’re almost ready to wave farewell to 2012, the number of mobile devices being sold is still climbing. Laptops, tablets and smartphones have long outsold desktop computers. We live in a mobile world where access to information is only a tap with your finger away.
And how you provide this information will inevitably be a deciding factor of your website’s success or failure.
Let’s look at it from 2 different points of view
1) The User’s Perspective
Everything you, the website owner, and we, the developers, do is for the user’s benefit. Or at least it should be.
The website’s visitor is who we have in mind when we build a website.
An appealing visual experience, efficient navigation, easy access to information — all these (and many more) factors define the overall user experience.
The user must be able to find what he’s looking for and find it quickly, otherwise he will leave and go somewhere else. In most cases forever.
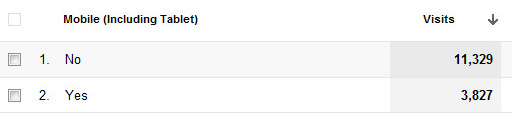
Up to 40% of users accessing websites we built (and manage) do so via mobile devices.
And their numbers are rising every day.
Of course we need to make sure these (mobile) users have the best possible experience during their visit; and this effort nowadays must include a version of your website that is optimized for mobile viewing and browsing.
 Not a dumbed-down, so-called “mobile” website, but a website that doesn’t disrupt the user’s experience but enhances it.
Not a dumbed-down, so-called “mobile” website, but a website that doesn’t disrupt the user’s experience but enhances it.
A website that “responds” to the user’s device (and the screen resolution) detected and that rearranges the layout dynamically, retaining all major design elements (colors, images, etc) and the most important thing – the content.
Whose idea was it to literally punish mobile users and who decided that they don’t deserve to see the same information as a desktop user?
Right, bandwidth limitations and speed. Well, it’s almost 2013. Those excuses do not count anymore. Modern smartphones and tablets use broadband wireless (4G anyone?) and there are many options you can implement to optimize your website’s loading time.
Touch-sensitive menus allow the user to effortlessly navigate your site’s structure. Most drop-down menus used on regular websites do not work on touchscreen devices, as they usually rely on the “hover” effect — an effect touchscreens don’t support.
Preserving the corporate identity by making it unmistakeably clear whose website one is on builds a user’s trust and credibility in your brand.
2) The Website Owner’s Perspective
As a website owner, can you really afford to exclude users who use a mobile device from accessing your website properly?
 Sure, most mobile devices have a full browser integrated, allowing the user to view the desktop version of your website. These browsers include the option to “zoom in” to certain parts and therefore enlarge the selection.
Sure, most mobile devices have a full browser integrated, allowing the user to view the desktop version of your website. These browsers include the option to “zoom in” to certain parts and therefore enlarge the selection.
But this creates scrollbars in every direction, and horizontal scrolling is one of the deadly sins in web design – it distorts and interrupts the eye-path and the flow of information.
 If a user cannot access your content properly — either because he’s presented with a stripped-down “mobile website” or because he needs a microscope to read the desktop version of your website on his smartphone — he has no reason to stay on your website, or to come back to it.
If a user cannot access your content properly — either because he’s presented with a stripped-down “mobile website” or because he needs a microscope to read the desktop version of your website on his smartphone — he has no reason to stay on your website, or to come back to it.
And you just lost a customer.
The Bottom Line
Your website is an investment, and by keeping it up-to-date — not only by updating the content but also by updating the technology that will benefit your website’s visitors (and, in the end, YOU) — you are in fact protecting your investment.
Responsive Design is more than just a trend, it has become a requirement in our modern, mobile world.
If you already have a website, we definitely recommend updating it to a responsive version. And if you are planning on having a new website developed – it definitely needs to be responsive.
Talk to your web developer about retrofitting your existing website to accommodate mobile users, and make sure that the development of your new website includes responsiveness.
Your users will thank you for it.
Do you need help with an assessment of your current website or with the development of a responsive version of your website? We can help! Simply click the button below to start the conversation.
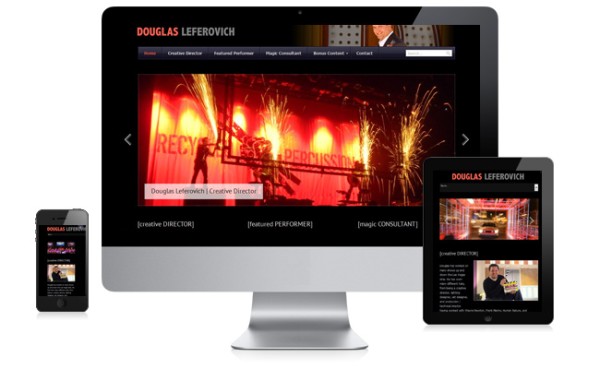
Responsive Website Examples
Las Vegas Woman Magazine
Chef Kas, Custom Cuisine Las Vegas
Douglas Leferovich, Creative Director, Featured Performer & Magic Consultant (Las Vegas)
Fewo Concept, Germany
MYVEGAS Magazine The Magazine for Las Vegas Locals
Smile Designers of Las Vegas
Affordable Tree Service Las Vegas
GolfBagWarehouse Blog
Cacti Landscaping Las Vegas








Thank for sharing this article. In this mobile world I think responsive design is needed for any business.
responsive design is a latest technology any its also useful technique. its a great entree in mobile word.
The core of responsive websites is that they offer perfect panning, resizing and scrolling across to all sizes of devices. The keyword is that websites are designed in such a way that they can be viewed perfectly from all devices, including mobile, PC and the laptops. nice information here Thanks!