Choosing the best image size for facebook photo posts
There are an abundance of blog posts detailing the sizes of images for Facebook Cover Photos, App Icons, Event Covers, Ad images and more. Until recently, I had not considered what the ideal photo image size or ratio was to maximize their display in the newsfeed.
Then, I came across a post on Marketing Land; “The Definitive Guide To Facebook Image Optimization For Articles & Web Content” and became curious when I read the following:
Link Posts Vs. Image Posts
While the above is all well and good, we wanted to know the official stance on using image posts to promote a link within the description. With this method, users upload an image and then write a description with a link within the text. Image posts allow for real estate. Images from link posts show a 154 px x 154 px picture, while image posts can show upwards of 552 px x 480 px.
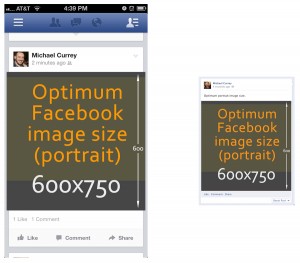
 While the maximum size image you can upload to Facebook is 2048 x 2048 pixels, the maximum display size in a photo album is 960 x 720 pixels. So, there is no need to create images any larger than 960×720. Another thing to consider is – at least on my cell phone – the screen requires larger images than the screen on my laptop. While images displayed on business page Timelines are 403×403 on the desktop, they are 618×618 on my iPhone. My goal was to create images that were as large as possible but not larger than necessary.
While the maximum size image you can upload to Facebook is 2048 x 2048 pixels, the maximum display size in a photo album is 960 x 720 pixels. So, there is no need to create images any larger than 960×720. Another thing to consider is – at least on my cell phone – the screen requires larger images than the screen on my laptop. While images displayed on business page Timelines are 403×403 on the desktop, they are 618×618 on my iPhone. My goal was to create images that were as large as possible but not larger than necessary.
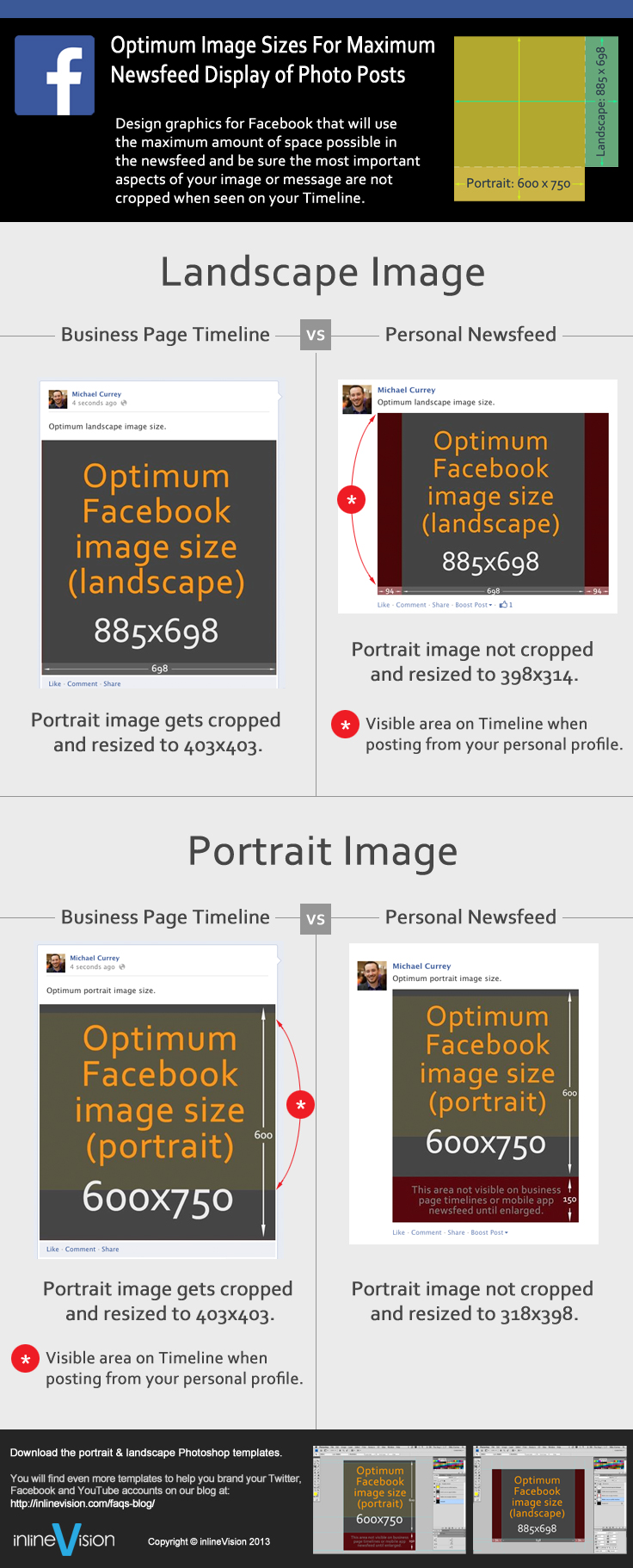
After scouring my own newsfeed, looking for the largest images I could find I came to the conclusion that the maximum size preview for both portrait and landscape images was 398px wide or tall. The question was, how far could I push the OTHER dimension before Facebook would make my preview less than the maximum 398px?
 I began experimenting by posting different image sizes/ratios to my personal profile and my business page. After I tried twenty different sizes and shapes and carefully took screenshots to measure everything by the pixel, I discovered what I thought are the optimum sizes for both portrait and landscape oriented photos.
I began experimenting by posting different image sizes/ratios to my personal profile and my business page. After I tried twenty different sizes and shapes and carefully took screenshots to measure everything by the pixel, I discovered what I thought are the optimum sizes for both portrait and landscape oriented photos.
Unfortunately, Facebook displays images differently on business page Timelines and personal profile Timelines. I didn’t realize what I was getting into when I started this quest but it was a lot more complex than I anticipated…
The results of my obsessive experiments

32 Responses to “Choosing the best image size for facebook photo posts”
Leave a Comment
2 Trackbacks
- 4 Tips for a Mobile Optimized Facebook Experience
[…] Photos generate 53% more “likes” than an average post, hence it’s useful to use images. Here is a handy guide on the ideal image sizes for mobile. […]
- Op zoek naar de juiste foto verhouding voor je Facebook pagina? | Likeconomics.nl
[…] Currey van het Amerikaanse InlineVision heeft het uitgezocht en hier een uitgebreid artikel over geschreven. Op dit moment kun je het beste gebruik maken van de volgende twee […]







Michael, Thank you! – This is a gold mine of info. Appreciate you sharing the findings of your FB image research!
You’re welcome. Glad I could help.
Thanks Michael, this is really helpful.
hello, it seems that this post is geared mostly towards mobile use and does not address FB’s full screen mode, which does allow much larger display size than mentioned above. FYI
Full screen mode will allow you to see images at up to 2048×2048.
For my purposes I’m not worried about someone wanting to see my images at that size… Maybe if I were a photographer?
Thanks a lot for the efforts. I was experimenting on my own but gave up after an hour. LOL
[…] Photos generate 53% more “likes” than an average post, hence it’s useful to use images. Here is a handy guide on the ideal image sizes for mobile. […]
Definitive solution for a very real problem. Tried by myself and never could get it right.
Genius!
thanks a lot, really helpful info, saved a load of time and its much appreciated…
I am just getting my website and social media sites set up and this was very helpful! It bothers me to see images in facebook that are cropped off and I did not want that to happen to me! I followed your guides and it came out perfectly!!! Thanks again!!
I have a very basic question. What is the best way to place text on pdf image or other method to create simple “quote on an image” posts ?? thanx
Thanks for taking the time so we wouldn’t have to. Your research is appreciated!
Thanks soooo much for this. I’ve been totally confused trawling for all the stuff out there on this.
I just uploaded a picture that is 863×698 to my FB business page. Since that is less than your recommendation I thought it would be OK but it has cut the right side off. Did I misunderstand something?
It’s more about the height to width ratio than the actual size of the image.
Your image’s width being 863px means the height should be 681px.
This template worked a treat! Thanks!
The only request I have is to add a guide for how the image will look as a ‘highlighted post’ on business pages. But this covers everything else so well!
Good idea! That will have to be in a future update. Thanks :)
Hi. I’ve been using your site for photo resizing, then I tried to check other sites, perhaps I found around 4-5. They are not as helpful. Yours is better. I have bookmarked this page and will not waste time looking for other guidelines. Thanks a lot for your effort.
Thanks! This will come in handy.
If i upload an image that has equal width and length is it correct that I don’t need to be bothered by the exact size as long as it is a square greater than 403 by 403? Why should I use the portrait size 600 by 750 if its going to get cut in the timeline window?
The purpose of finding the different sizes for portrait and landscape images is to maximize the amount of area the images take up in the newsfeed.
It is a very small percentage of people that actually visit a page’s profile after liking the page. Most activity comes from people viewing your posts in their newsfeeds.
A square image will only display at approximately 320×320 in the desktop newsfeed. Using the image ratios I’ve suggested gets images that display at up to 398px wide or tall.
Another reason for not using small images (403×403) is that cell phones have a higher pixel density and actually display your 403×403 image at 618×618.
1. there is a maximum size that Facebook will display your image when it’s clicked on. If it is too large people will see a smaller version and will be able to download the higher res version.
2. No your image will not be cropped at 885×698.
Dear Michael:
I found this post and the template very good. I have used it for a few weeks and it worked very well. I used the size and relations you gave and it worked fine, displaying in the newsfeed very well, however, since about a week ago, the images started to display all the right margin and the image truncated in the left side. Are you aware of any changes in facebook? If not, am I doing anything wrong? facebook.com/libertopoliscom (so you can see the images).
Thanks for your help,
Best regards,
Jorge Jacobs
Hi Jorge, I’ve taken a look at your timeline and see a couple of images that are not showing as expected.
I have a suspicion though, and I would like to see if you can do an experiment for me.
Try one of those images with the face/person on the right side of the image… maybe one without a face too.
It might be that Facebook is choosing a thumbnail for you based on there being a person in the image.
I know Facebook changes the expected thumbnail location with Event cover photos when you use a picture of a person. I wonder if it’s the same for photo posts too.
Dear Michael:
Thank you very much for your answer. I did the experiment you suggested and I guess you are right in your assessment: facebook’s thumbnail logic changes when there is a picture of a person in the image. In this post, without a person picture it works as it’s supposed to:
https://www.facebook.com/photo.php?fbid=764359746913184&set=a.157988340883664.40196.122086647807167&type=1&relevant_count=1
In this other one, with the person’s picture in the left side, Facebook does the cropping from the other end: https://www.facebook.com/photo.php?fbid=578725528848840&set=a.448002548587806.100808.160792150642182&type=1&relevant_count=1
So I guess the person’s picture is what changes the logic of the thumbnail. Any ideas on how to reallocate the margins so that it works well?
Best regards,
Jorge Jacobs
Hi there. I work for an online bookstore and facebook really don’t do well with book covers, when people share our content.
Almost all books are an rectangle and it looks wrong, when the cover is cropped. I am thinking about creating an og:image for facebook with the bookcovers, where the cover is show in full, but the image actualy is square and with an transparent background.
Have you any idea if this would work?
If you are going to be creating images specifically for Facebook, you should be making your images that are 1200×627 (max) and a minimum of 400×209.
Not exactly the same shape as a book but maybe you can use the extra space to add more information to the image?
Check out this post by Jon Loomer on Facebook’s new thumbnail dimensions.
http://www.jonloomer.com/2013/09/11/facebook-link-thumbnail-image-dimensions/
[…] Currey van het Amerikaanse InlineVision heeft het uitgezocht en hier een uitgebreid artikel over geschreven. Op dit moment kun je het beste gebruik maken van de volgende twee […]
This information was so helpful! I especially love the downloads. You just made my life so much easier. Thank you!
Thanks for the post.
I keep reading that the actual pixel dimensions and ratios affect how good your photo looks, not just how much real estate it takes on timeline. What I found is that, if you follow the ratios suggested by Facebook, they do not get compressed/resized and your photos do not lose sharpness.
Also, I think you could add to your post the way images are viewed once clicked on them. The post is pretty much for how it looks in timeline, but many people would want to know optimal sizes to have great looking photos in their albums/ seen once they are clicked on.
This is where the 2048 size given by Facebook comes in handy, but with a problem: it makes it easier for people to steal your photos and be able to use them, whereas 960 to me is too small. Something in between would be great.
Hi Michael,
I thought the optimal size of a Facebook image post was 1200×627?
Thanks,
Josh
That is for images in link posts.
The sizes I am talking about are for image posts.
Well done! Thank you for the templates. Enjoy your cup of coffee.
Great post!
Saved me a lot of effort